Jquery floating image banner with close button tutorial
You must have seen some website which contains some promotional banner positioned at the bottom left corner of the web page or bottom righ...
https://things-for-students.blogspot.com/2013/10/jquery-floating-image-banner-with-close.html
You must have seen some website which contains some
promotional banner positioned at the bottom left corner of the web page or
bottom right corner. You have also noticed that the banner also contain a close
button to close the banner. This type of banner is basically created using two
images (i) Banner image (ii) Close image. To make things possible like the way
we want we have to use JQUERY.
 |
| Floating Banner Sample |
So in this
tutorial I have used JQUERY to make this code as light as possible. As you know
the definition of JQUERY is “write less do more”. I have also tried to write
the code as little as possible.
You can use
this type of banner in your website to display offers to your website visitors
or you can promote any page.
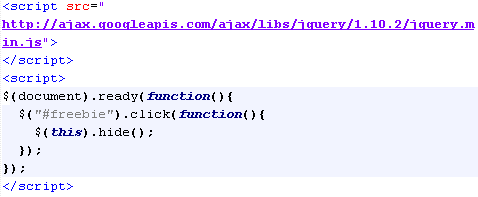
Write the following code inside body section of your html
page.
Download sample code from here.
Do not use this code for commercial purpose. If you want to
use this code for commercial purpose then buy a license from AFS.
Hope you have enjoyed this tutorial and as I always
say don’t forget to like, comment and Circle me in your G+ profile.